
After months of work, the day has finally come to launch your new site! But as the deadline approaches, there’s always a looming fear that something will go wrong. Here at Fyresite, we take every precaution to make the launch as smooth as silk. With the help of our client managers and our front-end team, we’ve created a comprehensive checklist of everything our in-house development team needs to work through before launching any new properties to a production environment. This allows for the highest level of quality control and ensures us that we have done everything in our power to evade post-launch blunders.
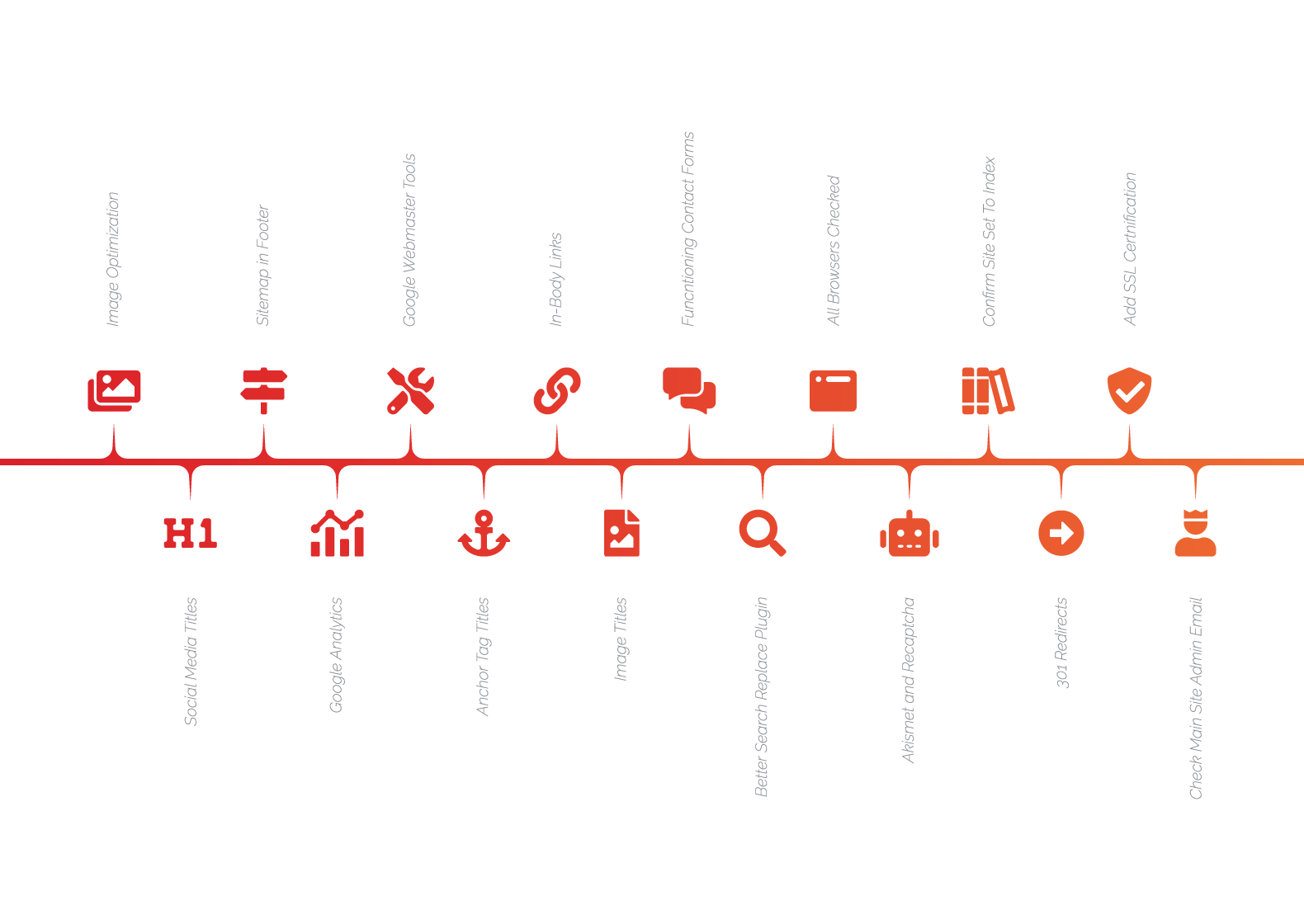
Here’s a peek at the 16 steps that are essential to any property being launched to the public:
1. Image Optimization

When your images look pixelated on the site, it usually means that the picture is being stretched bigger to fill space. Because the original size of the image is smaller than the space being filled, the pixels themselves are actually just getting bigger. This will produce an image that looks blurry.
But you also don’t want your image dimensions to be too big or your file size to be too large. A quick solution to scraping away some image size is Smush. This plugin gets rid of a lot of image metadata that you don’t need. I have also used ImageOptim to quickly compress images on my desktop. It works great for bulk compressing images quickly.
2. Social Media Titles

Every user that visits your site may share your content with friends or the public, so you need to make sure that your link is ready. Every link shared over social media usually houses three bits of information: the title, meta description, and social image.
The easiest way to control this information and to track your site analytics is to use a plugin called Yoast. Yoast is essentially a one-stop-shop for managing your SEO (Search Engine Optimization). It gives you the ability to alter and update all pages with personalized title, meta descriptions, and social media images. With these features, you can ensure that your content is being displayed to the public in its best possible light.
Once you update your information through Yoast, we like to check the links though a social media previewer such as Facebook’s Social Debugger. That way, we can be doubly sure that your website looks good whenever people share it.
3. Sitemap In Footer

Sitemaps are important for your website because they give a blueprint of your site to search engines to be quickly and easily indexed. This allows for a higher likelihood that your site will show up on search engines when customers search for related content on your site.
A Sitemap will be generated in an XML file format, which should always be added in the footer, either hidden or displayable to the public.
If you have already added Yoast, then you should already have a Sitemap generated. Just navigate to SEO or Yoast in WordPress > General > Features > Then scroll down to XML Sitemap and click on the question mark. This will link to the XML Sitemap document that you will place in your footer. If you do not use Yoast, you can also use the plugin in called Google XML Sitemap.
4. Google Analytics

Setting up a Google Analytics Account is a must-do for any organization. It allows you to easily track the number of visitors on your site and see ROI through marketing techniques and tactics. It also allows you to quickly set goals and click events to give you a better understanding of how your visitors are using your site.
You can do this by adding your site to your google analytics account, and adding the Javascript code before the closing </head> tag in your header.php file.
5. Google Webmaster Tools

The Google Webmaster Tools is another very viable product you should seriously consider. Unlike Google Analytics which allows you insight into how users are using the site. Google Webmasters tools allow you to better understand the problems that arise with your site.
6. Anchor Tag Titles

According to the W3.org or World Wide Web Consortium, title tags on links should be applied for several reasons. Most importantly, they give advisory information on the link being set. They also help visual and non-visual users into the attributes of what the user is clicking on. It leaves the user not having to second guess what an action will do if clicked, and improves overall user experience.
7. In-body Links

Adding in-body links has a few added benefits, such as better organization and SEO. However, the biggest benefit to adding in-body links is that it reduces the amount a user has to scroll for the content that they are interested in. It’s an easy way to add a better user experience.
Another benefit is better organization. Instead of having many subpages to break up content, you can organize a large group of content on a single page and add links to related content on the same page. It allows easy digestion of content without too many small pages.
Google also sometimes uses In-Body links to send users to specific related content to that search. Though this use is rare and takes a lot of time to set up properly, it can drive a lot of traffic to your site when used correctly.
8. Image Titles

Adding titles to your images let the user scroll over for a little popup with a description. Reviewing these titles can push you away from embarrassing descriptions that may accidentally be viewable to the user. Besides, custom image titles always look nicer than the default.
9. Functioning Contact Forms

Many times, contact forms will go unchecked until that fateful day when the client thinks, “I haven’t gotten an email in a long time.” Make sure your emails are actually working! At Fyresite we use Gravity Forms to keep all your email data in the WordPress Database. But free systems, such as Contact Form 7, are a little bit less forgiving.
10. Better Search Replace Plugin

When we push a site live, some old legacy URLs are left behind without being updated to the new URL in the Database. An easy way to check if this is a problem is by installing Better Search Replace. This plugin allows you to search the Database for key phrases and update them with new ones.
11. All Browsers Checked

Not all browsers are the same, and not all code is supported by those browsers. Always test and make sure you open your website on an array of different services, because the output may vary greatly between them. There are many paid services that make this process fast and easy to accomplish all in one location, but if you do not want to go that route, it’s easy to just install a few browsers to test.
12. Akismet and Recaptcha

I feel like spam has gotten a lot worse in the past few years, but on your WordPress site, there are some easy things to do to greatly reduce it. One is Akismet, which comes preinstalled on all new WordPress installations. Akismet basically works by combining information about spam captured on all participating sites, and then using those spam rules to block future spam.
Another thing you should always do it install Google Recaptcha on your forms. Through Google Recaptcha, you get a public and secret key that will connect the site you register to their platform. If these conditions are met, then it will allow you to place a Recaptcha form on any input box you would like. These captchas are not readable by screen readers and are unable to be automatically filled out, greatly reducing spam and fake leads.
13. Confirm Site Set To Index

While a site is under development you don’t want people to accidentally land on your page. WordPress has solved the problem for you with a simple option called Search Engine Visibility. This setting is located under Settings > Reading > Search Engine Visibility. Checking or unchecking this option will allow you to toggle whether Google indexes your site.
14. 301 Redirects

When pushing a site, your URL schema may have changed. That may mean that google has indexed a library of previously valid URLs that don’t lead anywhere. To check what URLs have been indexed, simply navigate to google.com and search site:sitename. This will give you a running list of all the URLs that are accessible to the public.
Many premium hosting providers give you an easy to manage dashboard like WPEngine, but if that is not accessible to you, I have also used Simple 301 Redirect.
15. Add SSL Certification

The simple reason you need an SSL is that it encrypts your data to protect you from hackers and skimmers. SSL is so important that if you don’t have it, many eCommerce platforms will give the user a warning notice before checking out. If you have a premium host provider, you may have SSL included in the service. Many others will require a paid certificate. If you want the free version, check out Let’s Encrypt.
16. Check Main Site Admin Email

Developers without a streamlined checklist often overlook this step, so make sure the main admin email is set to the clients and not the user who created the install. This is located under General Settings in the WordPress panel.
I hope this helps give you a brief understanding of what goes on behind-the-scenes before launching a website. These small details will ensure as few hiccups as possible on launch day, resulting in a happy client and an at-ease developer. I hope learned something new from our simple 16 steps QA list. Please reach out with any questions you may have.