Nothing is more important than the fit of your website. While an on-brand website opens up a new world of sales opportunities, an ill-fitting website threatens your entire brand. Since the entire face of your company is on the line, it’s critical to get as involved as possible in the development process. However, diving into the web development process isn’t easy, especially if your development partner isn’t transparent. That’s why we at Fyresite aim to make our website-building process as open and accessible as possible. Here’s a look at the three phases of our web development process.
Concept
No one understands your business or target audience as well as you do. That’s why we start the web development process with a meeting, where we discuss how your website fits into your industry. Understanding what makes your business unique helps us frame your goals in the greater context of your target audience, budget, and scope. By the end of the meeting, we will depart with detailed notes on your company and a concrete research plan. Over the next few weeks, we meticulously develop our notes and research into a detailed technical specification, which will guide us as we build your website.
Design
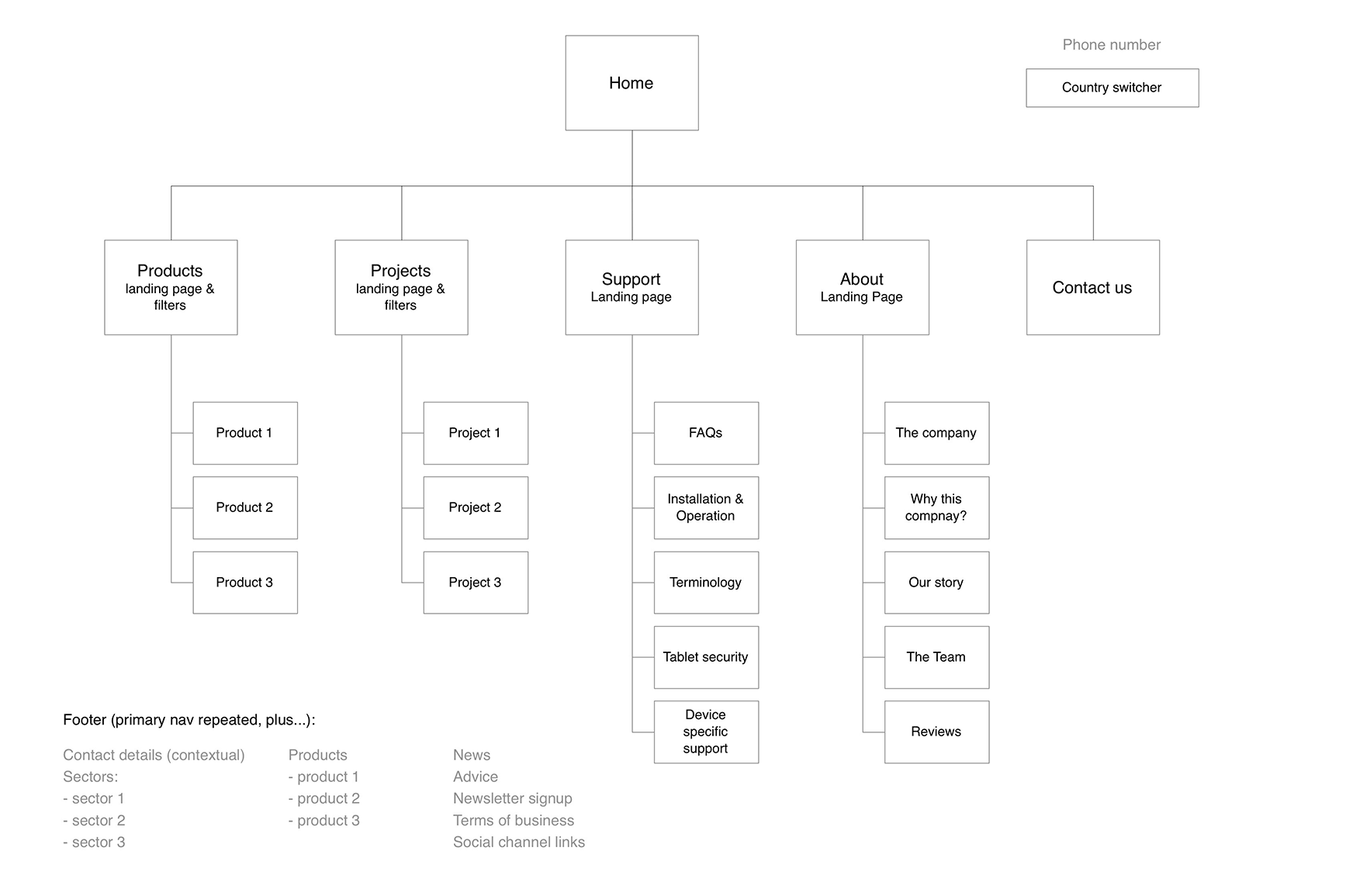
All of our diligent planning immediately pays off when we move onto the design phase. The first part of the process involves translating our research on user behavior into intuitive workflows. The result is a flowchart called a sitemap. A design sitemap differs from an XML sitemap. An XML sitemap helps search engine crawlers more easily index your web pages. A design sitemap, on the other hand, shows the relationship between each web page in a visual format. That way, our developers and designers quickly assess how users will navigate the website. Every Interaction explains design sitemaps in more detail and provides this bare-bones example.
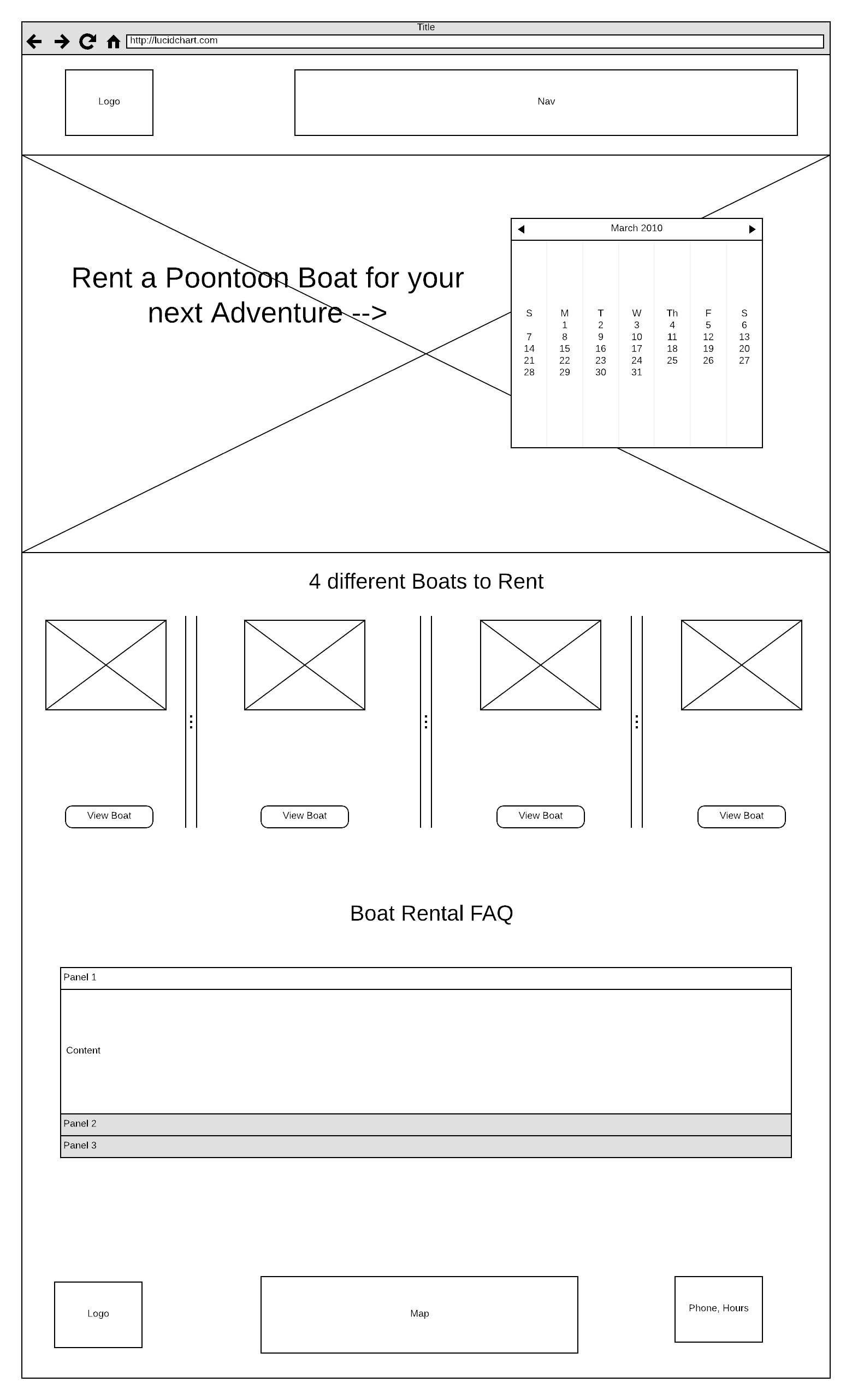
However, the sitemap only displays the connections between the pages, not the pages themselves. For that, we need to create wireframes. A wireframe is a simple website blueprint that maps the layout of each page. For example, here’s a wireframe we made for Rockvam.
 The wireframe does not include colors, graphics, or content. That way, our designers can quickly and efficiently prototype several designs before settling on the one that best fits your business
The wireframe does not include colors, graphics, or content. That way, our designers can quickly and efficiently prototype several designs before settling on the one that best fits your business
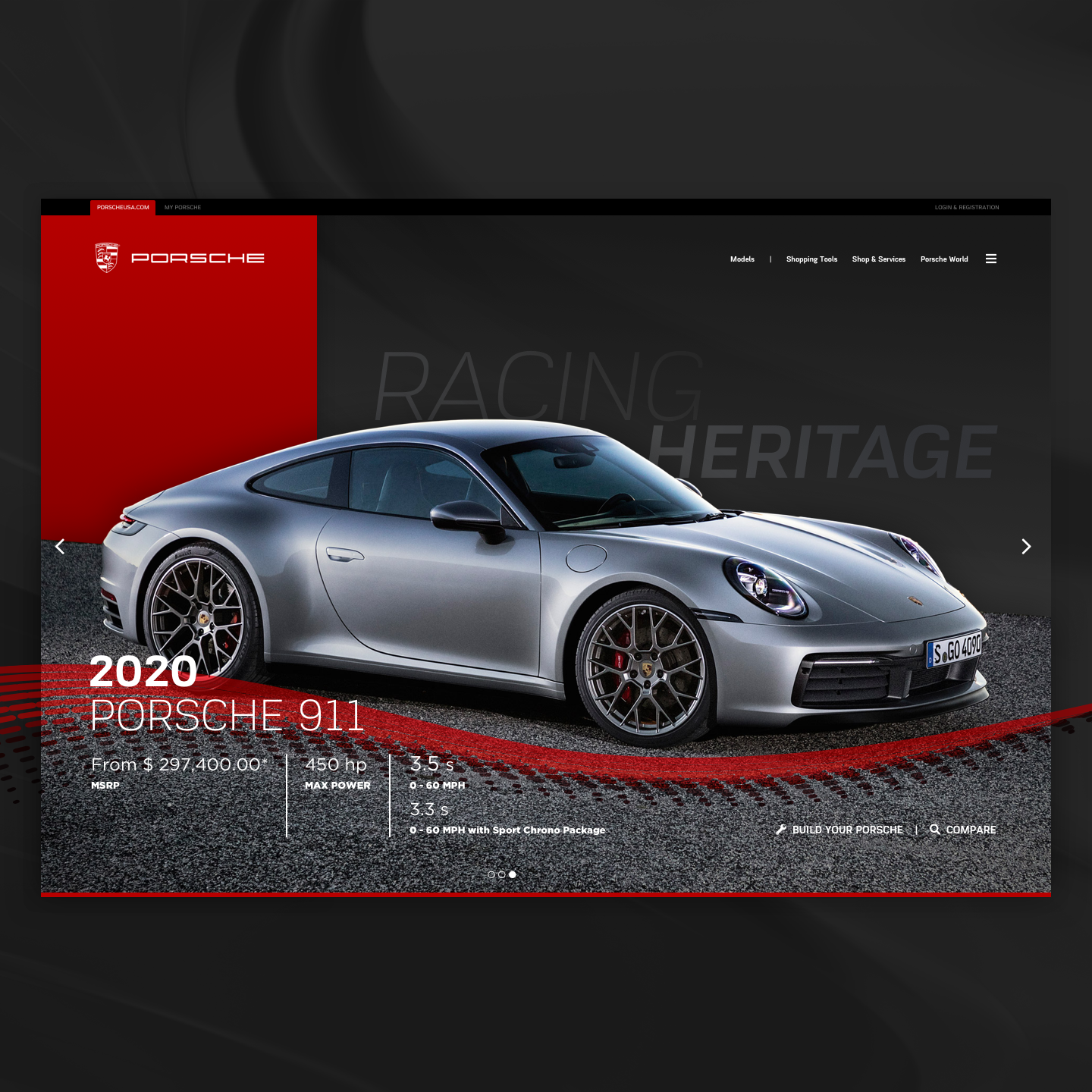
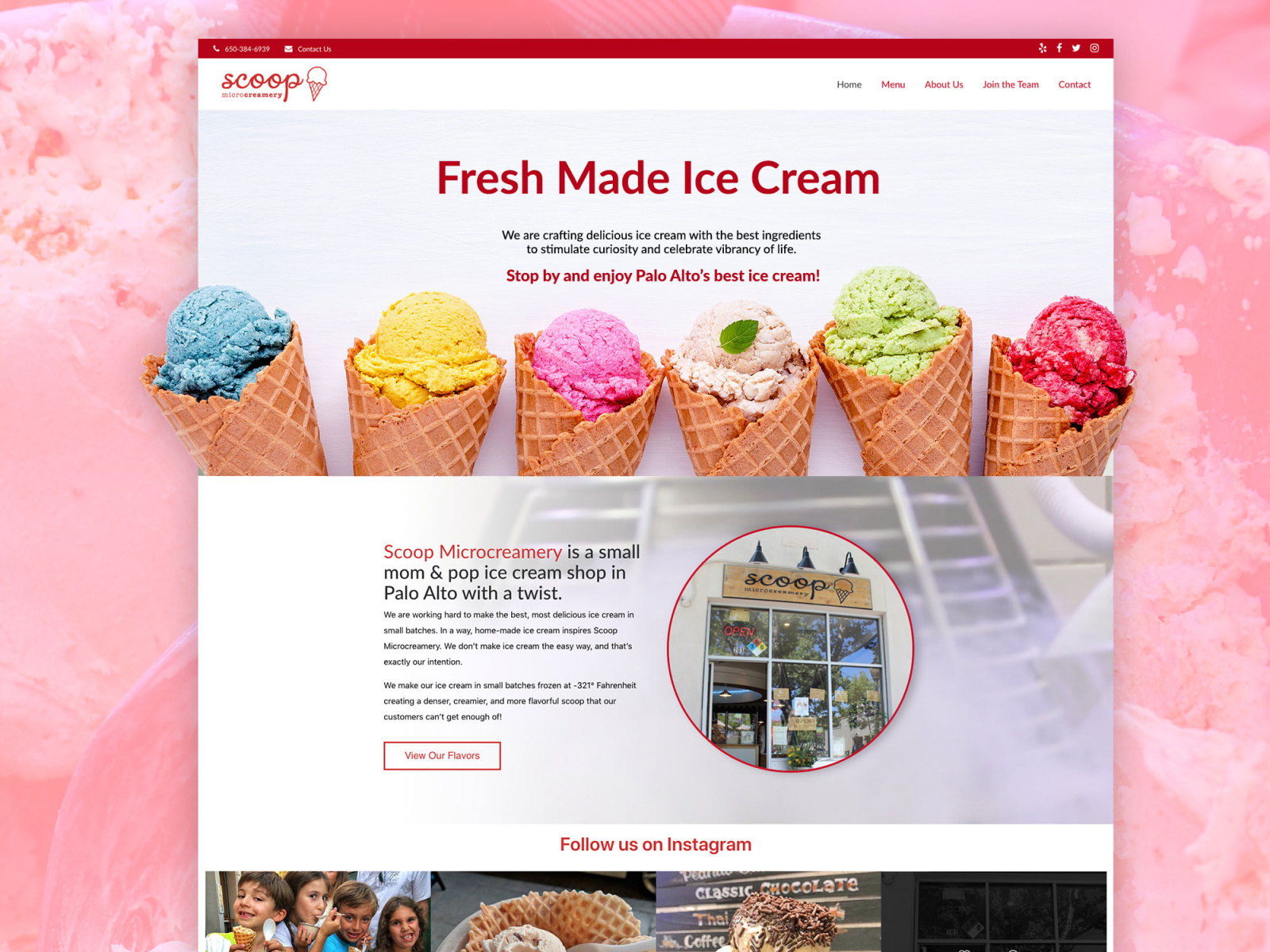
Once the flow and format of the website have been established, our talented team of designers breathes life into the website with custom graphics and designs. Since each detail must remain loyal to your brand’s visual language, our designers distill your requirements and specifications into page mockups. The mockups include important design details about color, font, and spacing that keep the entire team on the same page. Once we all agree on a creative direction, our designers refine the designs into final mockups. Page mockups include all the designs, graphics, color, and content that will go into the final design. They are polished snapshots of how a final page will look.
The page mockups are not functional but remain a critical part of the design process. They help us nail down the look and feel of the website before moving forward.
Execution
Now that the visuals of the website are taking shape, we begin to develop the code that makes it run. This phase is the point in which we build the website itself. We start by developing the home page. The finished homepage becomes a well-structured custom template for building the other pages. That way, the entire website is tied together with consistent visuals and structure.
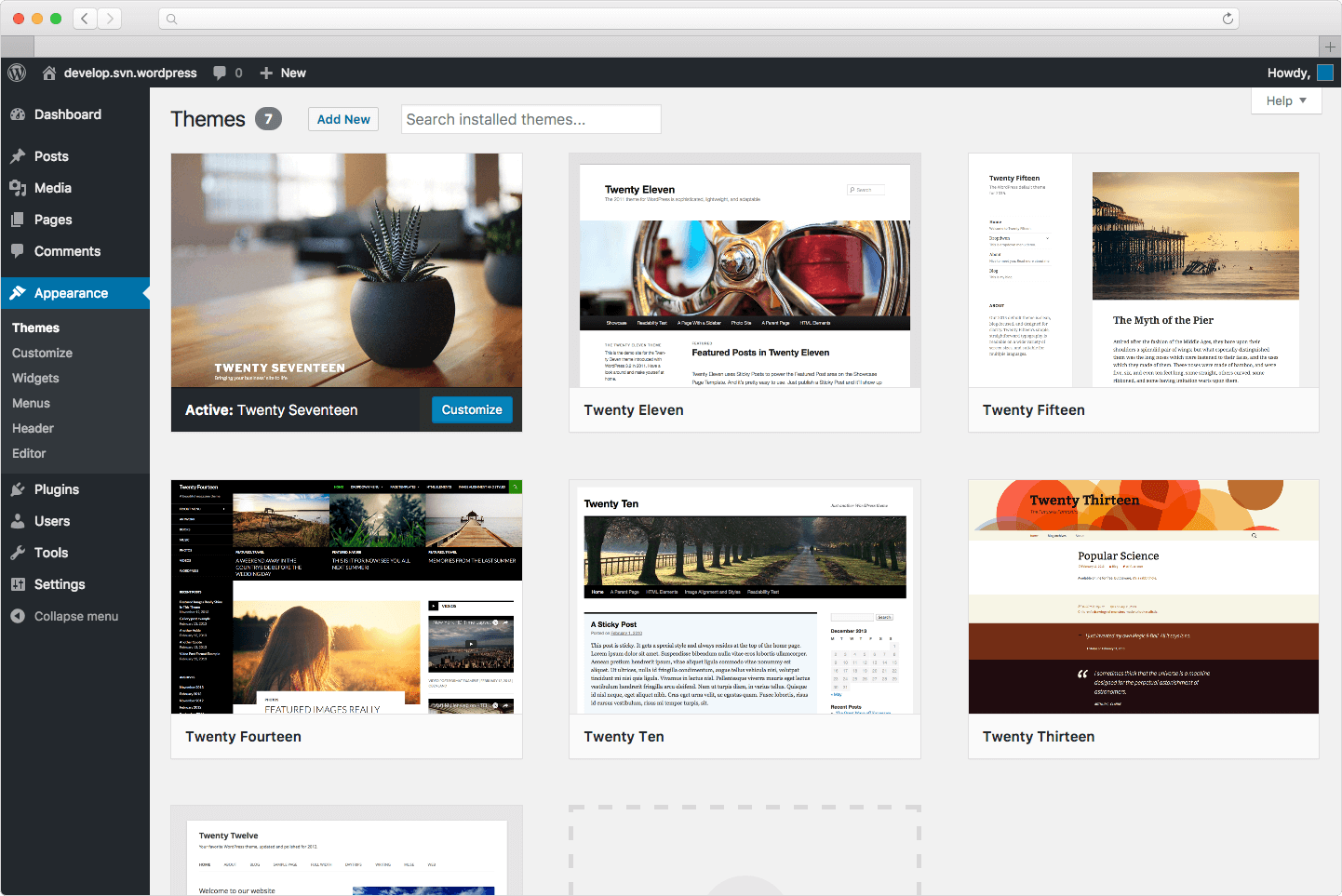
We also implement other important systems, such as your CMS, CRM, and eCommerce stores to engage with your users and convert them into buyers. WordPress is especially useful because it enables you to easily publish fresh new content on your website. It also has plenty of room for custom plugins and themes, which we discuss in greater depth in this post.

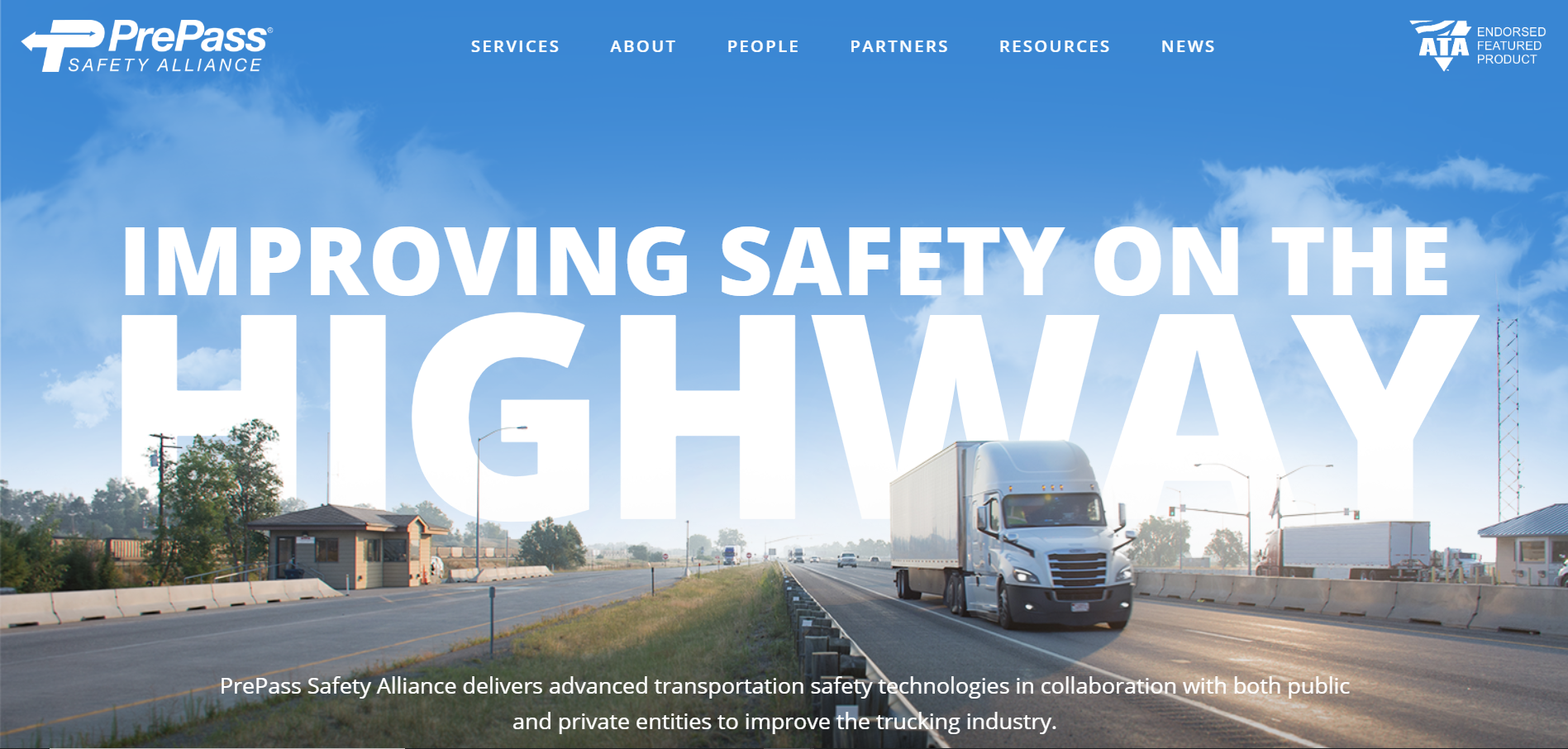
Once these systems are fully implemented, we finish adding your custom features and check that all the code is valid. Before launch, we test every link, script, and form for potential errors. Once we are sure that your website looks great and functions well, we prepare for launch. The result is a stunning website that resonates with users and stands out from the crowd. Check out our portfolio for more examples.
Above all, the primary focus of the development process is collaboration. That’s why all of our project managers, designers, and developers work in-house. Communication is critical, and we strive to remain open and transparent from start to finish. To find out what our team can do for your website, fill out our contact form or call us at 888.221.6509.
 Paul A
Paul A